A video player that converts
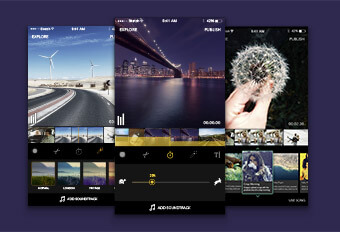
A new HTML5 based video player
Videofy is a social network for video creators. When videos are published they are displayed in a branded video player on the web, that is an important user recruitment tool for the company.
The objective was to create a clean and modern interface, powered by HTML5 with a Flash fallback that converted more viewers into downloads of the app.
Category
User Interface Design, Web
Company
Videofy
Year
2014
Background
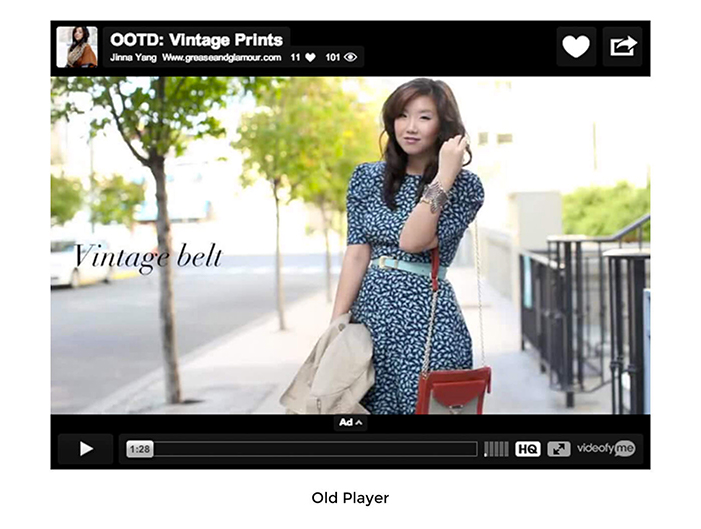
The video player has always been an important tool in recruiting new users for Videofy. The rise of mobile internet viewing combined with an outdated look of the old player promted us to create a new version, based on HTML5 to work on devices without Flash support. The big business goal was to increase the convertion of video viewers to app downloads.




The content in focus
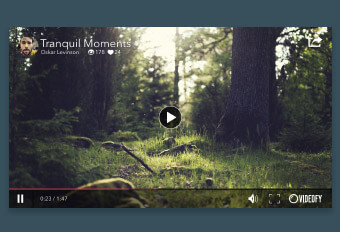
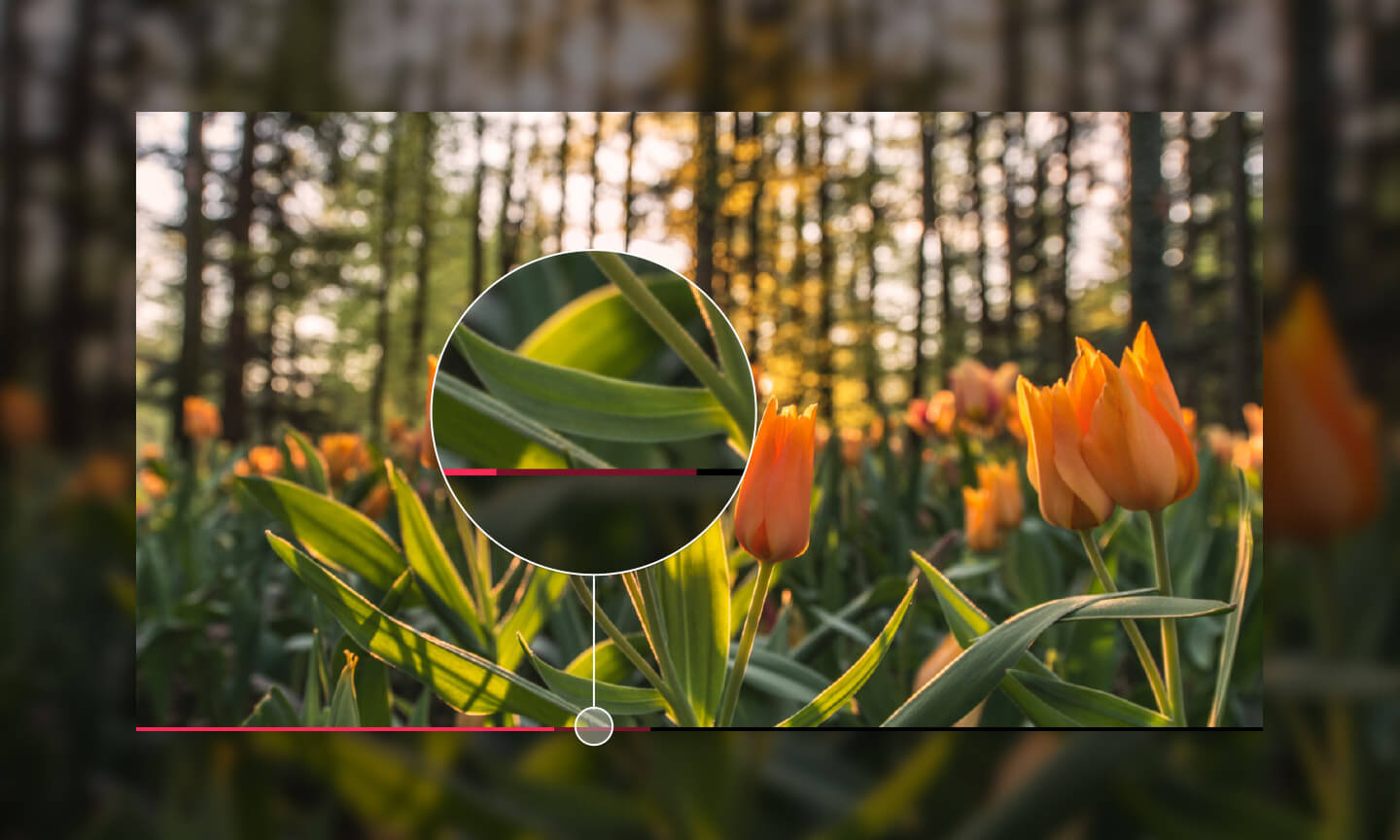
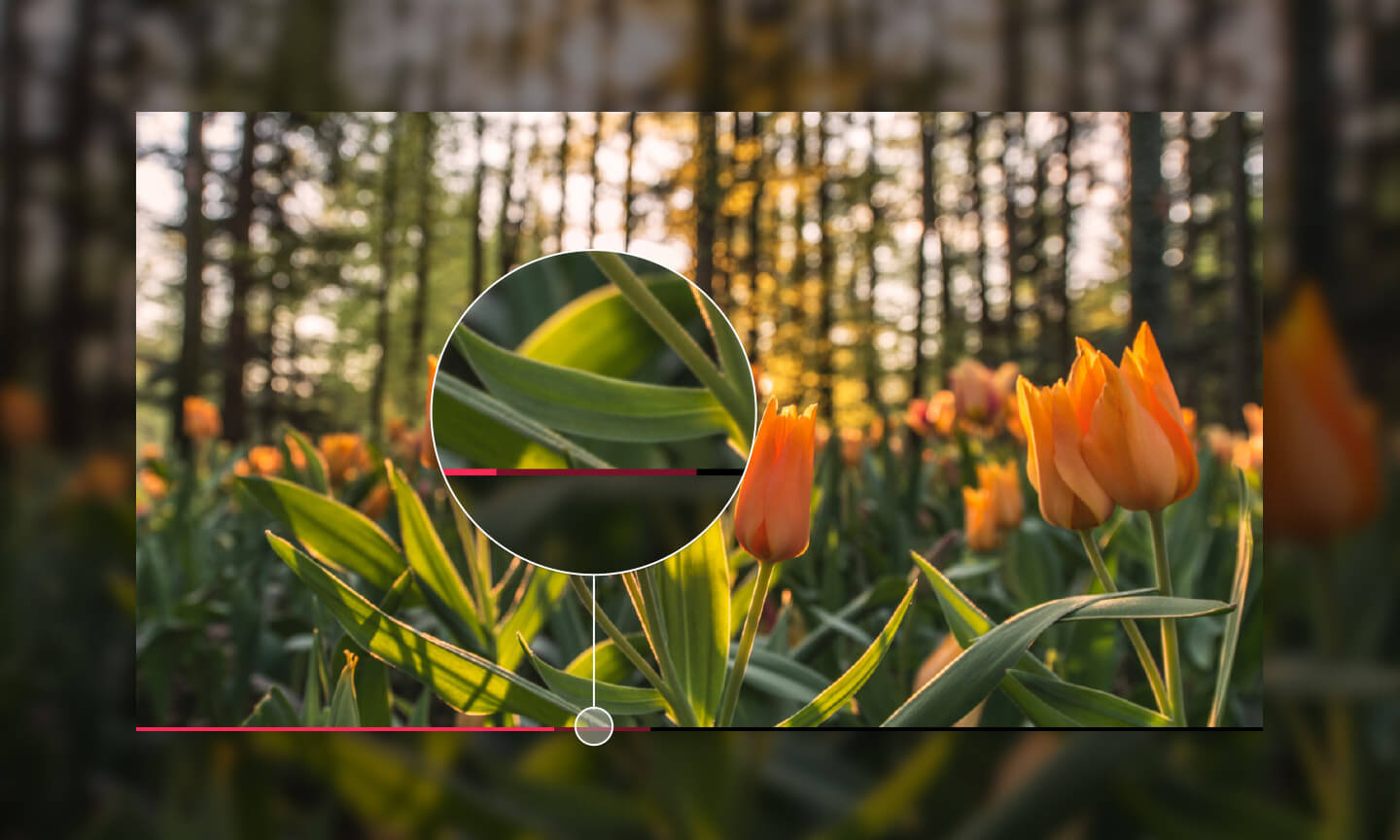
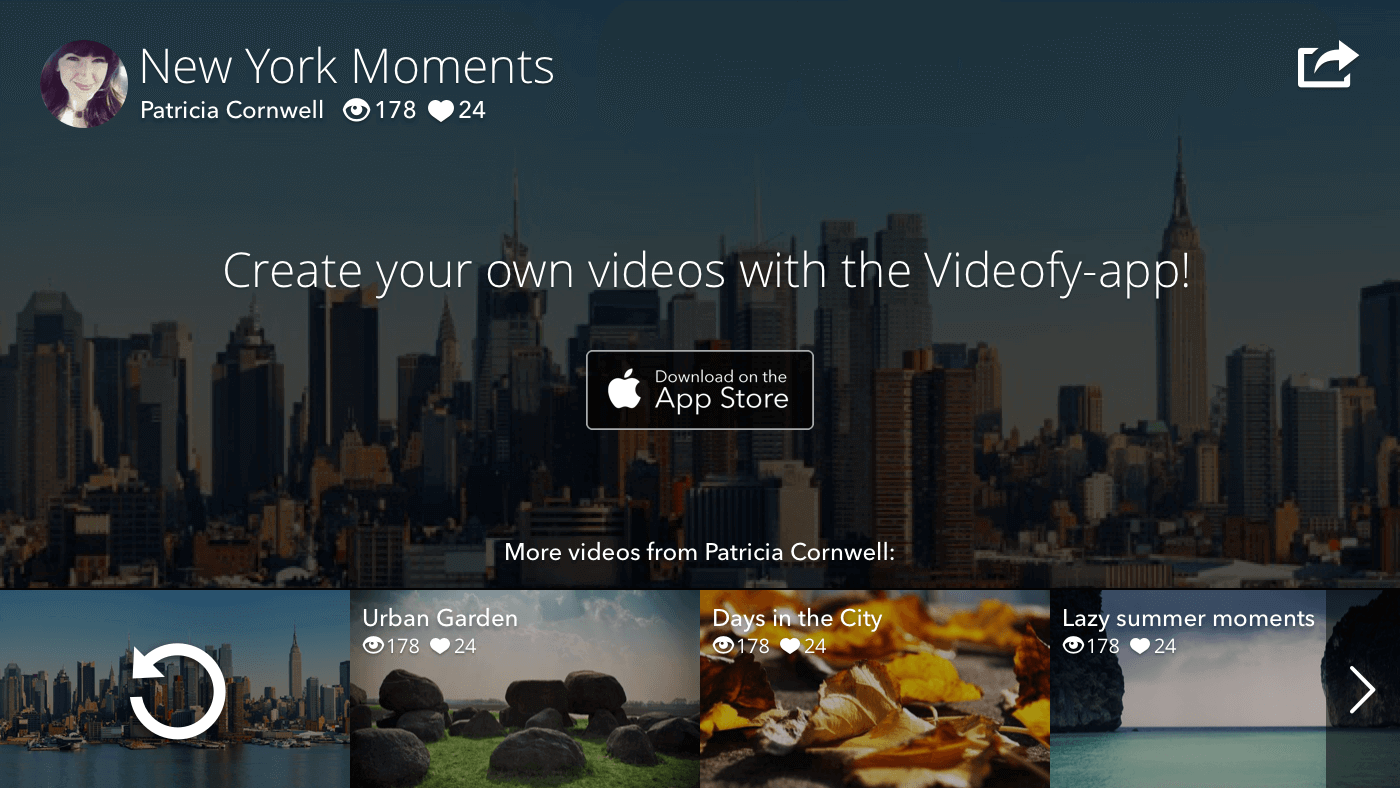
I wanted to put the content in focus, and remove any UI that wasn't necessary to display while watching a video. This meant all UI parts except the timeline and progress bars would be hidden during playback. These only need to be a few pixels high though, to give more room for the video.
Now, if a user hovers the player during playback thats a clear indication that she either wants to manipulate the experience in some way, or wants more information about the video. So if you hover the player it will display the full UI again.
Tackling the main objective
A video player UI doesn't offer many ways to creative. You'll always need the standard components like a play/pause button, volume control and full-screen toggle. We also have the title of the video and the name and avatar of the creator plus some stats for the video views and likes to create a sense of how popular the video is. Where we can get creative though is after the video has finished.
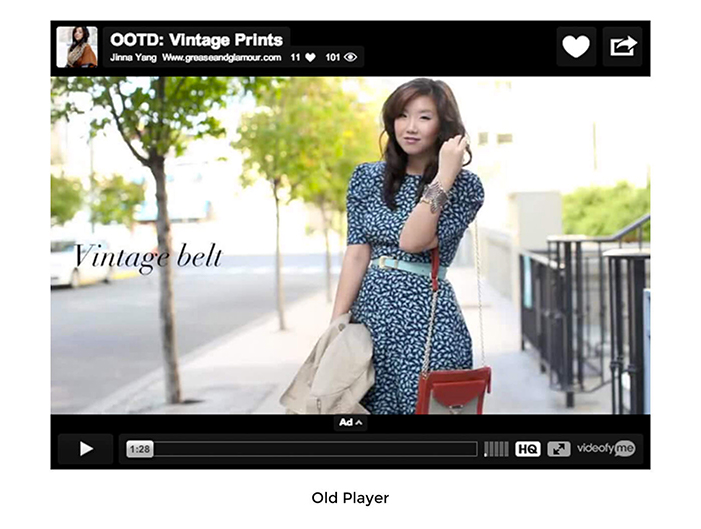
In the old player we'd just display 3 more videos created by the same user whose video you just watched. Granted that is a good thing to offer the viewer (equals more views), we should be able to do more. Here is what I came up with.
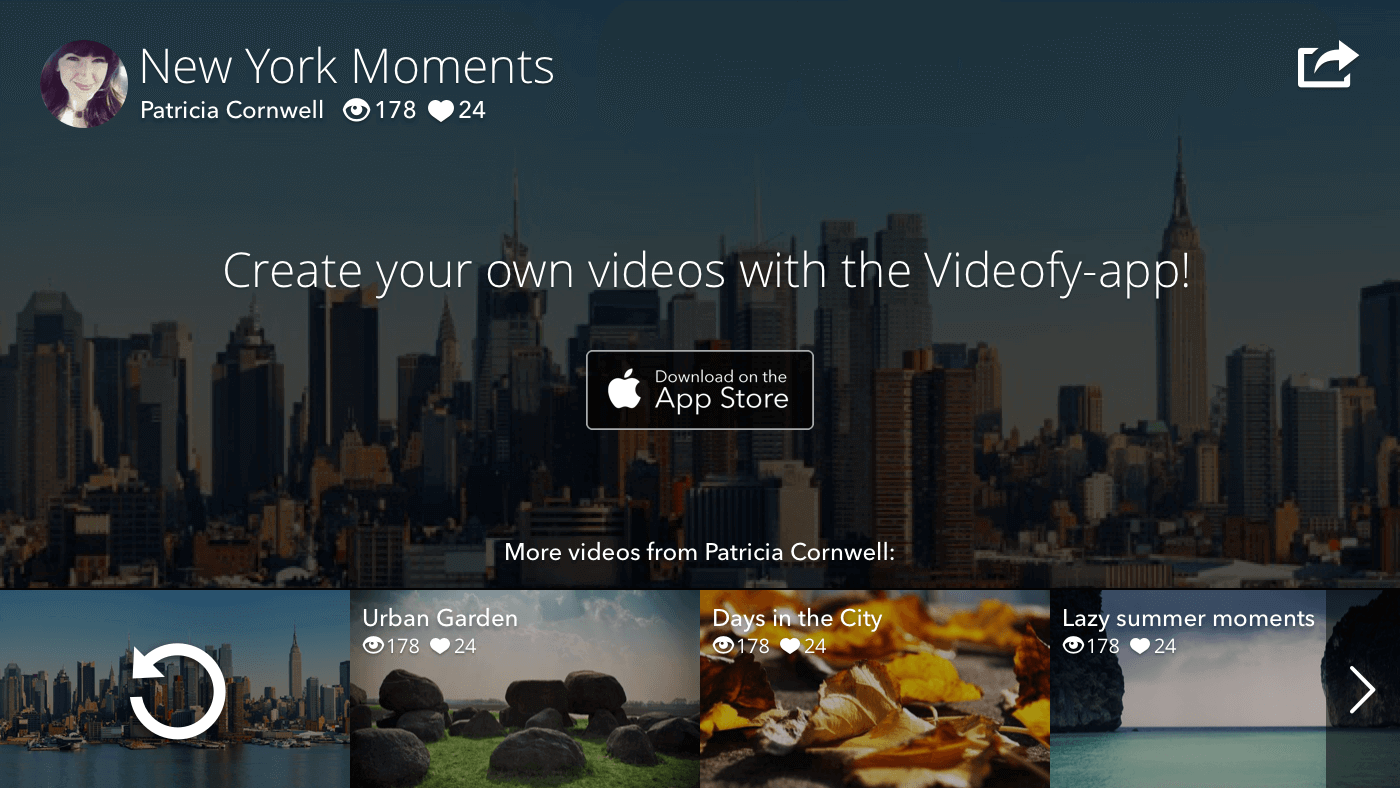
The Improvement
As you can see we kept the related videos in the design, but you can now scroll to see more than three.. We also added a replay button, something that was missing before. What's new is the custom made App Store button that we put front and center. Headlining the button is a text that the marketing team can customize and experiment with to see what copy gives us the most downloads.
The fact that the player is built in HTML means it also works in Safari for iOS, and with 53% of our web traffic being mobile that means we can now target more than twice the visitors we had with these download messages. And it works!


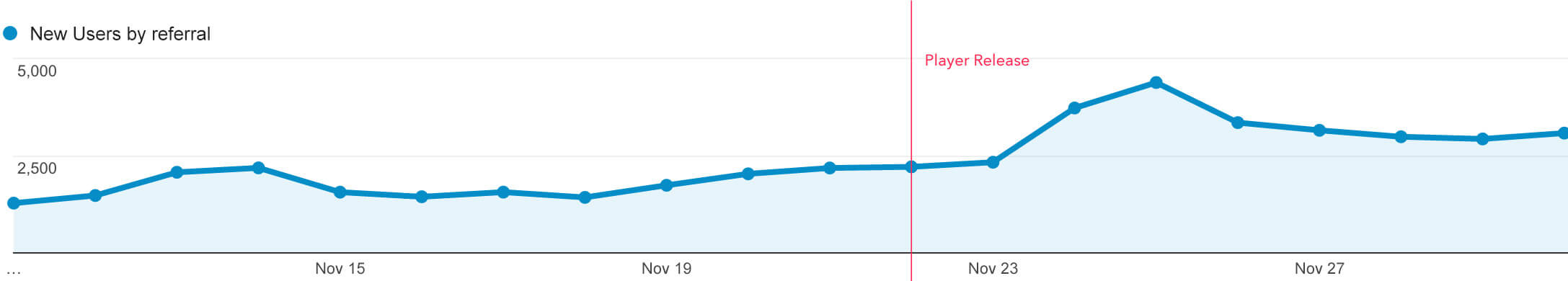
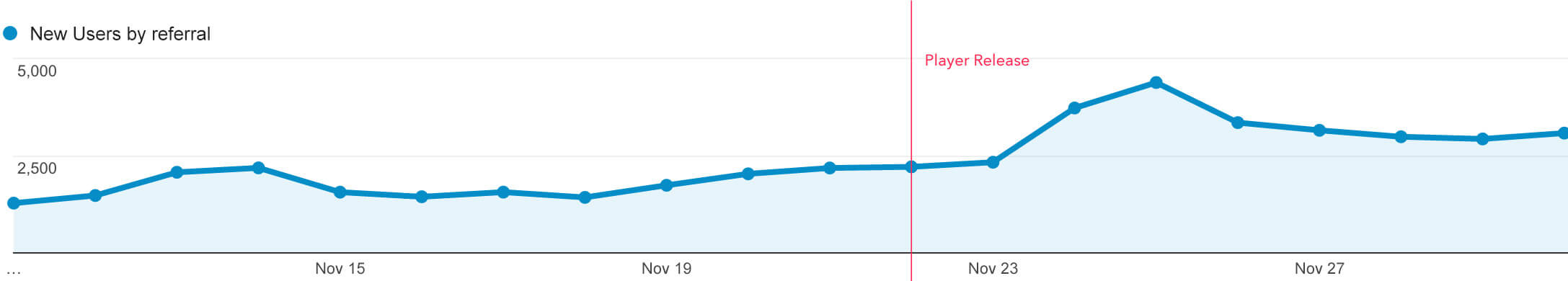
The Results
After releasing the new player into the wild, we saw an increase in downloads from the web of 100%. From 2% of viewers to 4%. That's a job well done!


Showcase
Have a design challenge you need help with?