A revolution in mobile video editing.
Videofy Editing Studio
Videofy is a social network for video creators. It has over a million users who create and interact with videos using their smartphone.
My mission was to create a fast, fun experience for editing video on the iPhone. Together with the development team I worked on concept, UX, UI and visual design.
Category
Interaction Design, User Experience Design, User Interface Design
Company
Videofy
Year
2015
Background
We had noticed our users were only creating on average 1.2 videos per month. That didn't seem right, surely a lot of young adults led lives full of adventures to share with their friends at a higher pace than once per month. So we asked our users for feedback on the video editing part of the Videofy app, and the answers were clear. It needs to be faster, less complicated, more precise and more fun. All at the same time. So we (me and our design intern) sat down and started brainstorming.


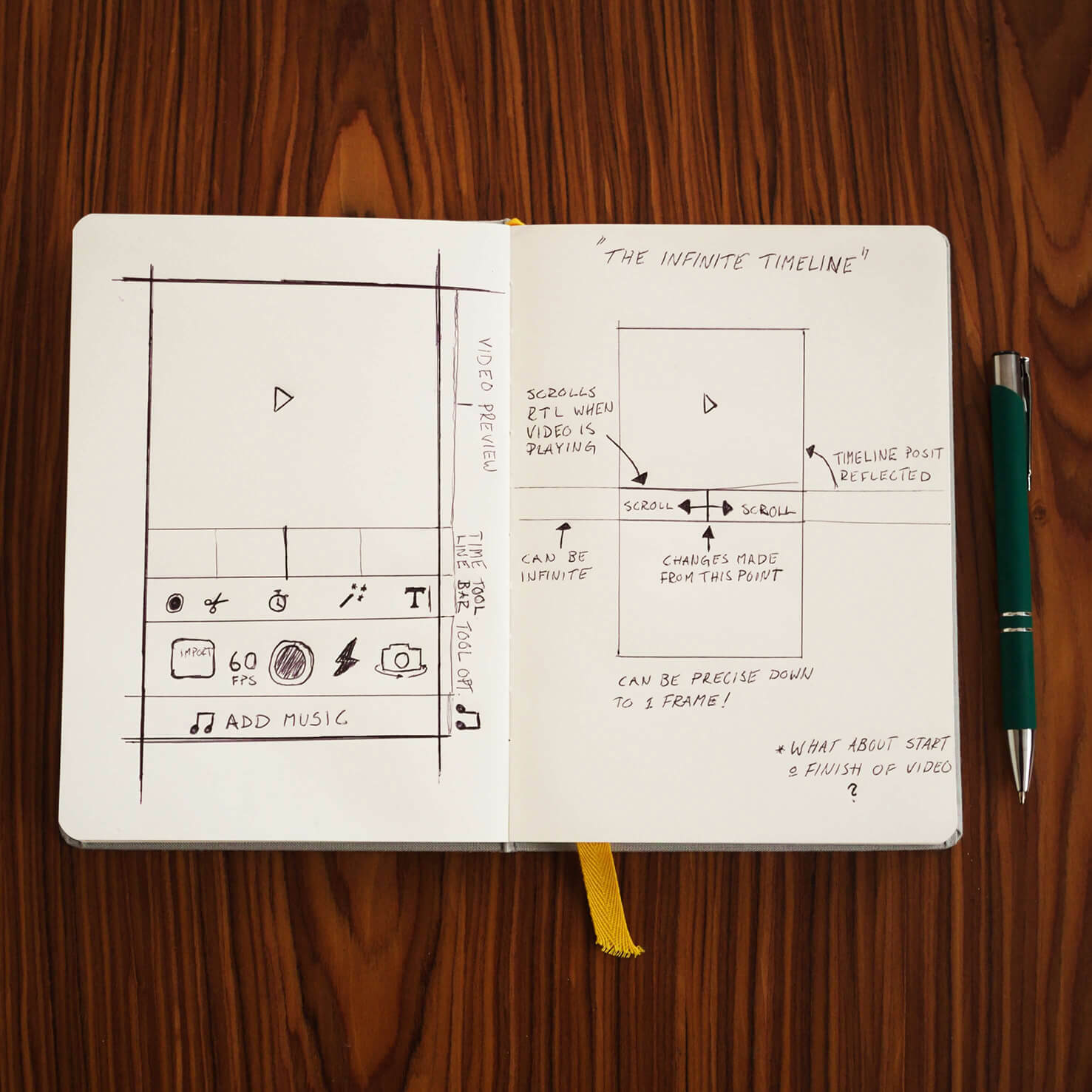
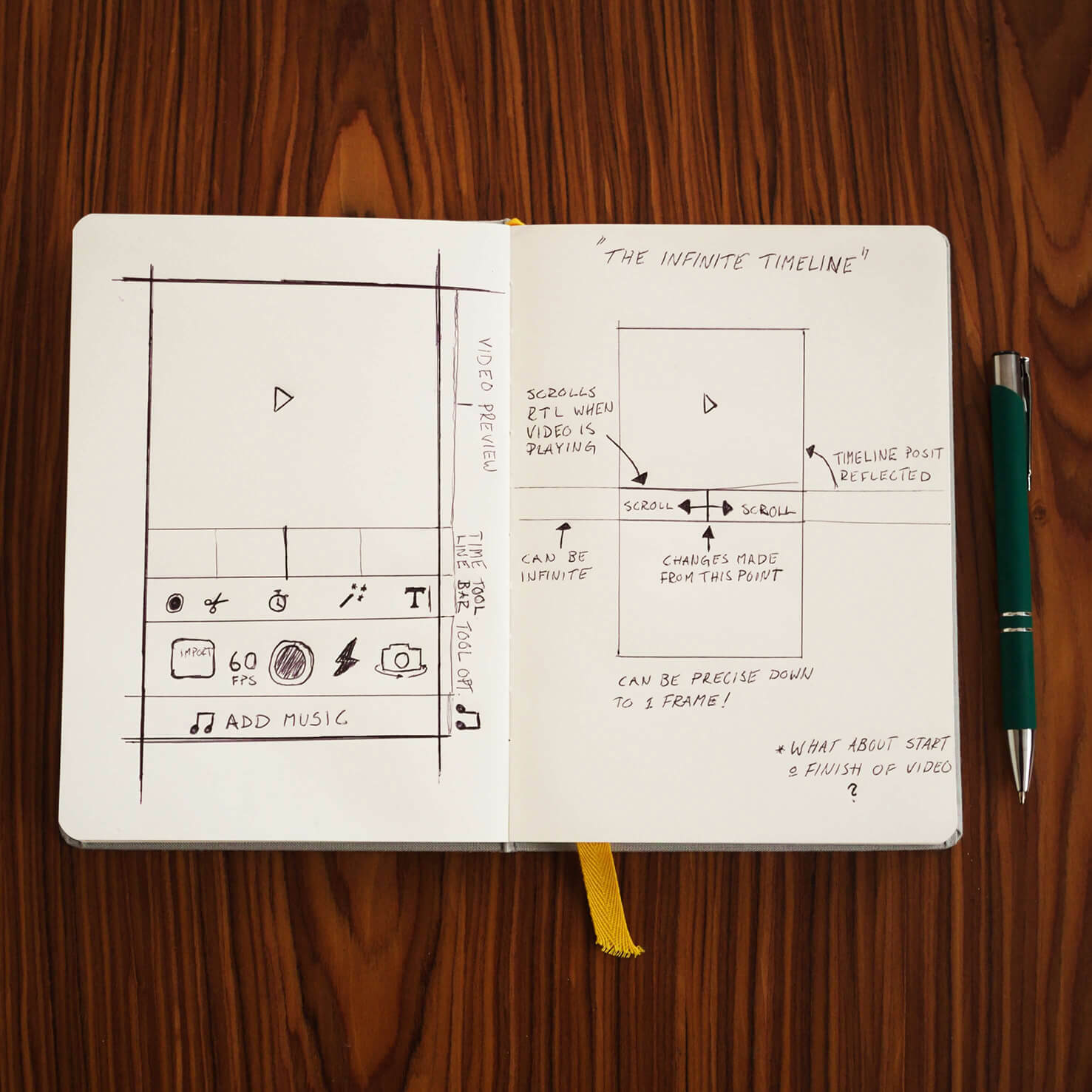
Early Sketching
We tried different concepts based on the current design of the studio, but nothing felt right. It was all just polished versions of the previous sollution. Sure, one sollution was faster than what we had before, another was more precise but none of them was that perfect mixture of speed, control and joy. So we went back to the basics. What is the minimum time someone can be asked to spend on editing a video? We concluded everyone would be willing to at least play their video once before publishing, to make sure it all looked and felt just right. That was our eureka moment! What if you could edit your video while you watched it?


Now we're on to something!
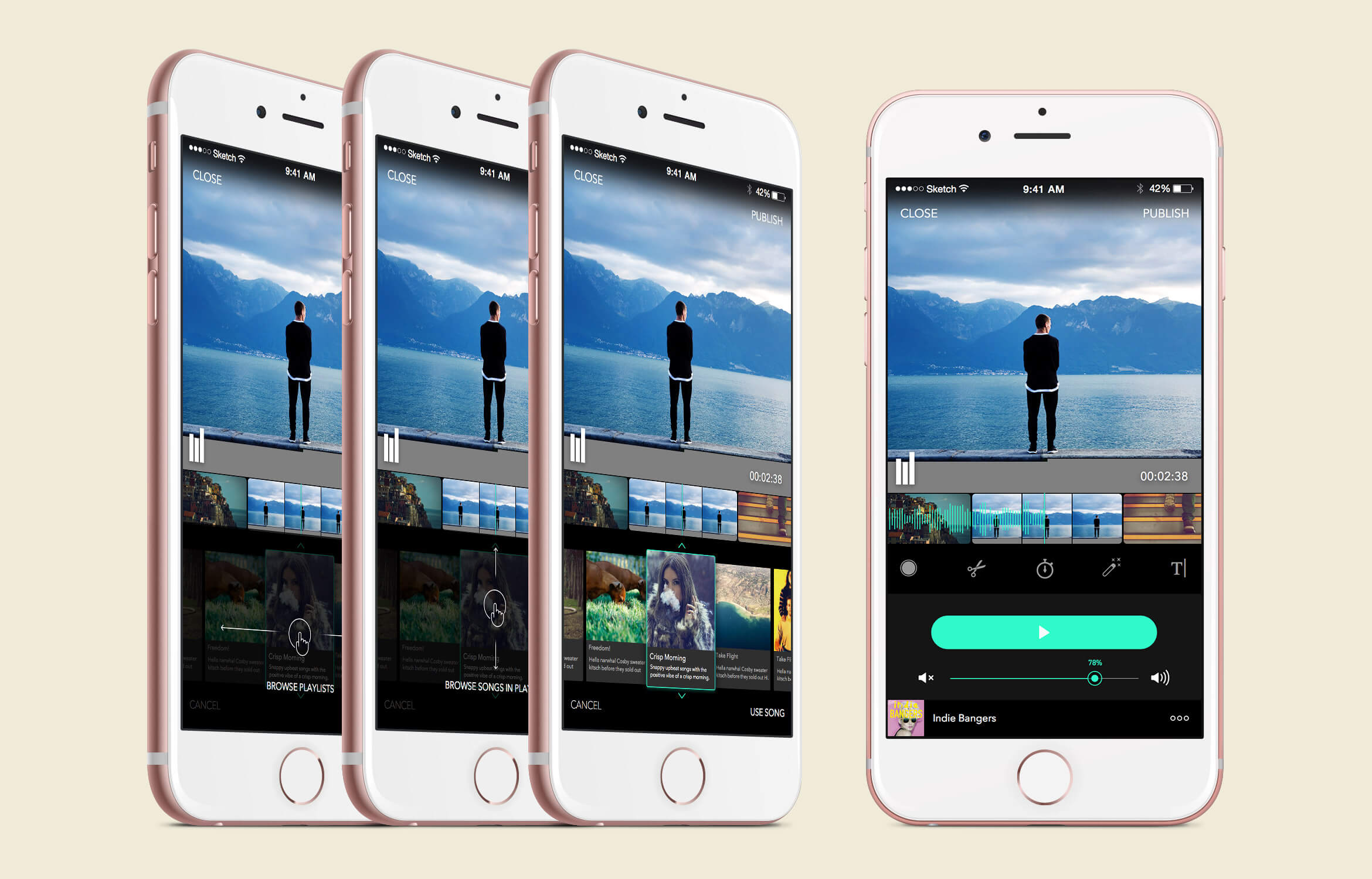
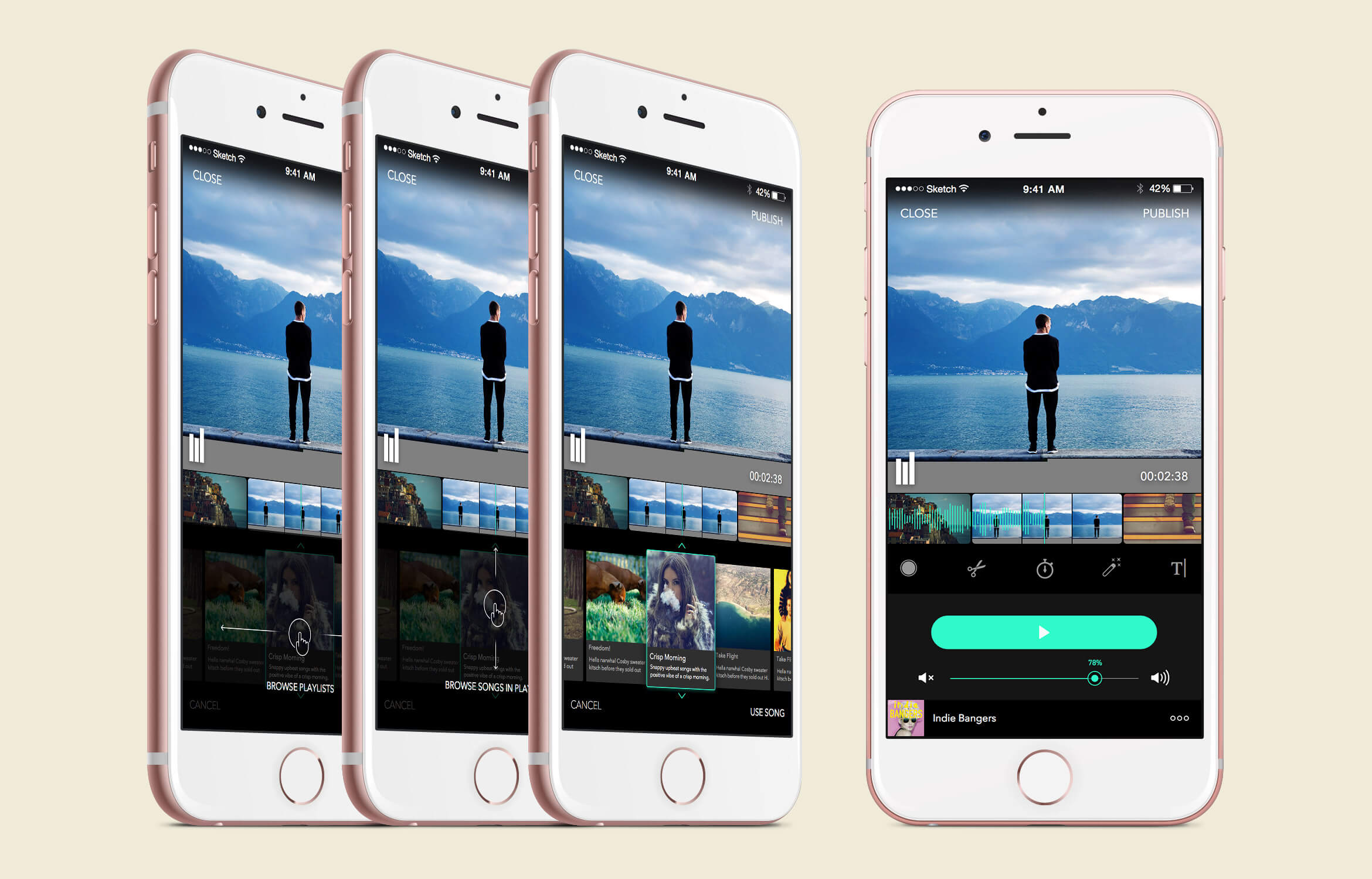
We needed a video player present in all the different editing parts of the studio, so you could watch the video and make edits at the same time. User feedback suggested that finding/accessing different tools was too complicated, so we wanted to have a united navigation for all tools. This gave us a frame to work around for the new design.
Next problem we faced was how to display all the different clips that make up the video in a single screen. This had been a problem in the past versions also, where the clips were just stacked vertically leaving you with a huge list to scroll. But what if we didn't need to fit each clip? What if we only displayed the parts surrounding your current position in the video timeline? After all, that is what is relevant to what you're watching in the player at any given moment. We came up with a horizontal-scrolling timeline that would always show your current position at center, and with the overflowing content simply not displayed on screen.
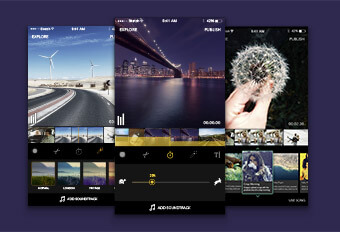
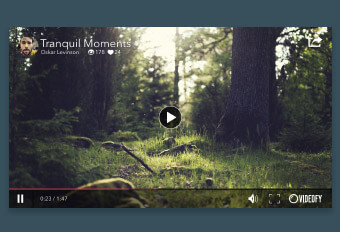
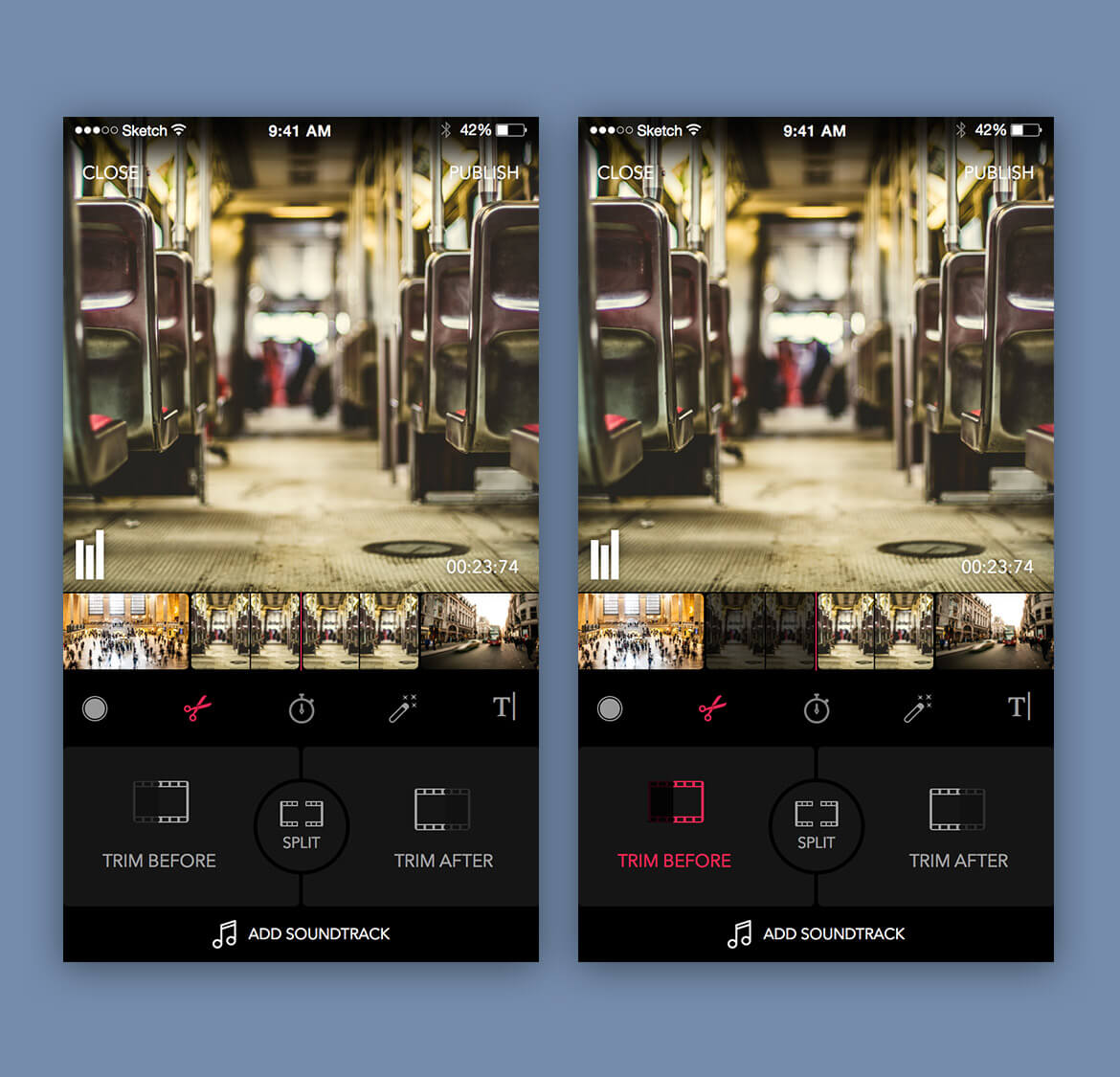
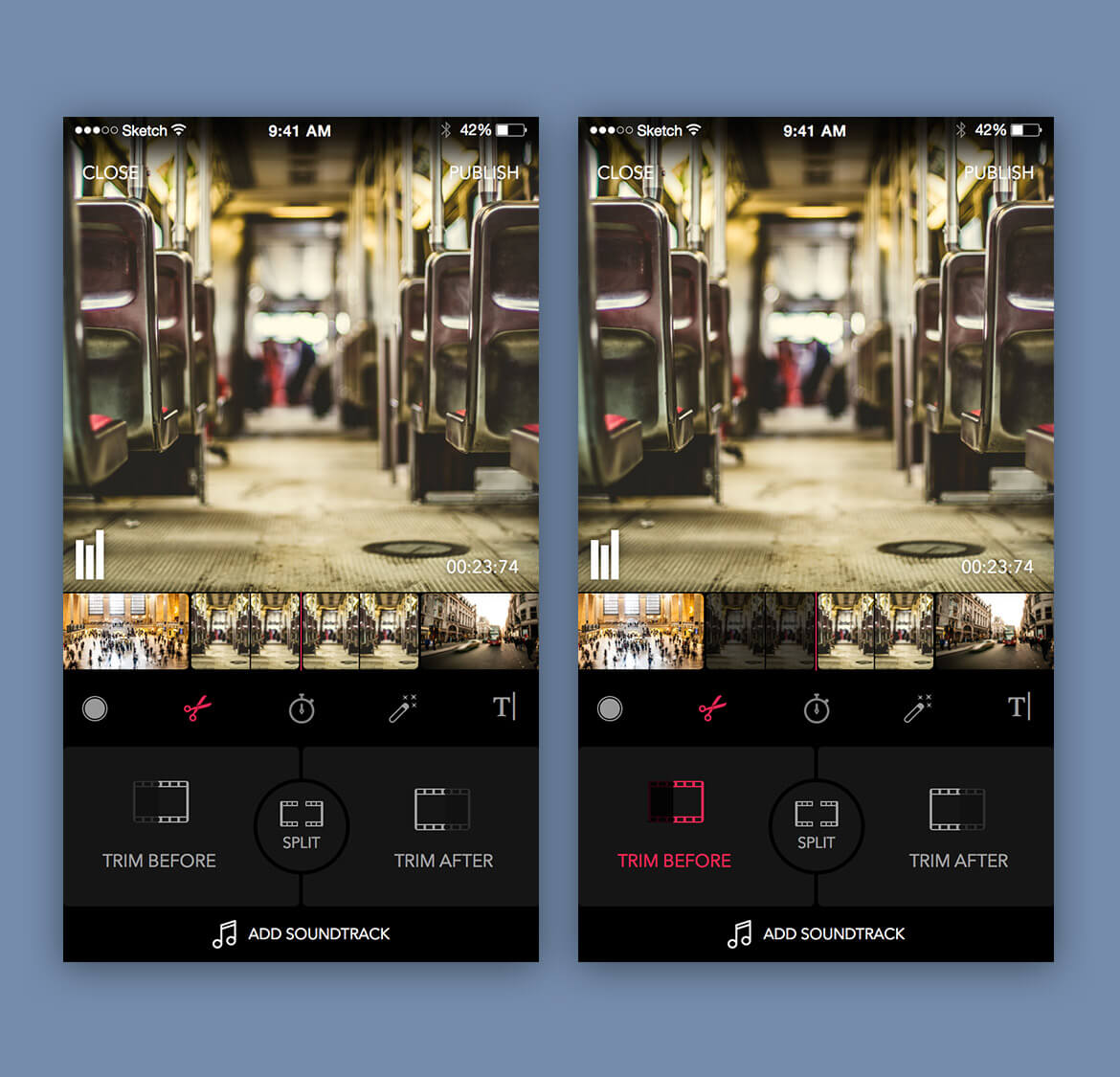
The Concept
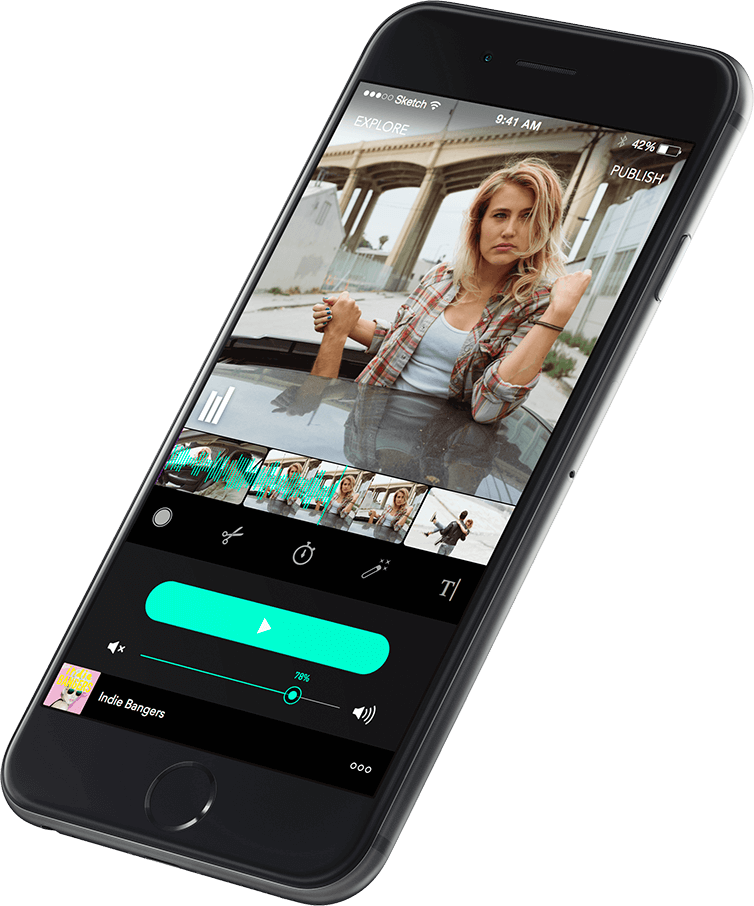
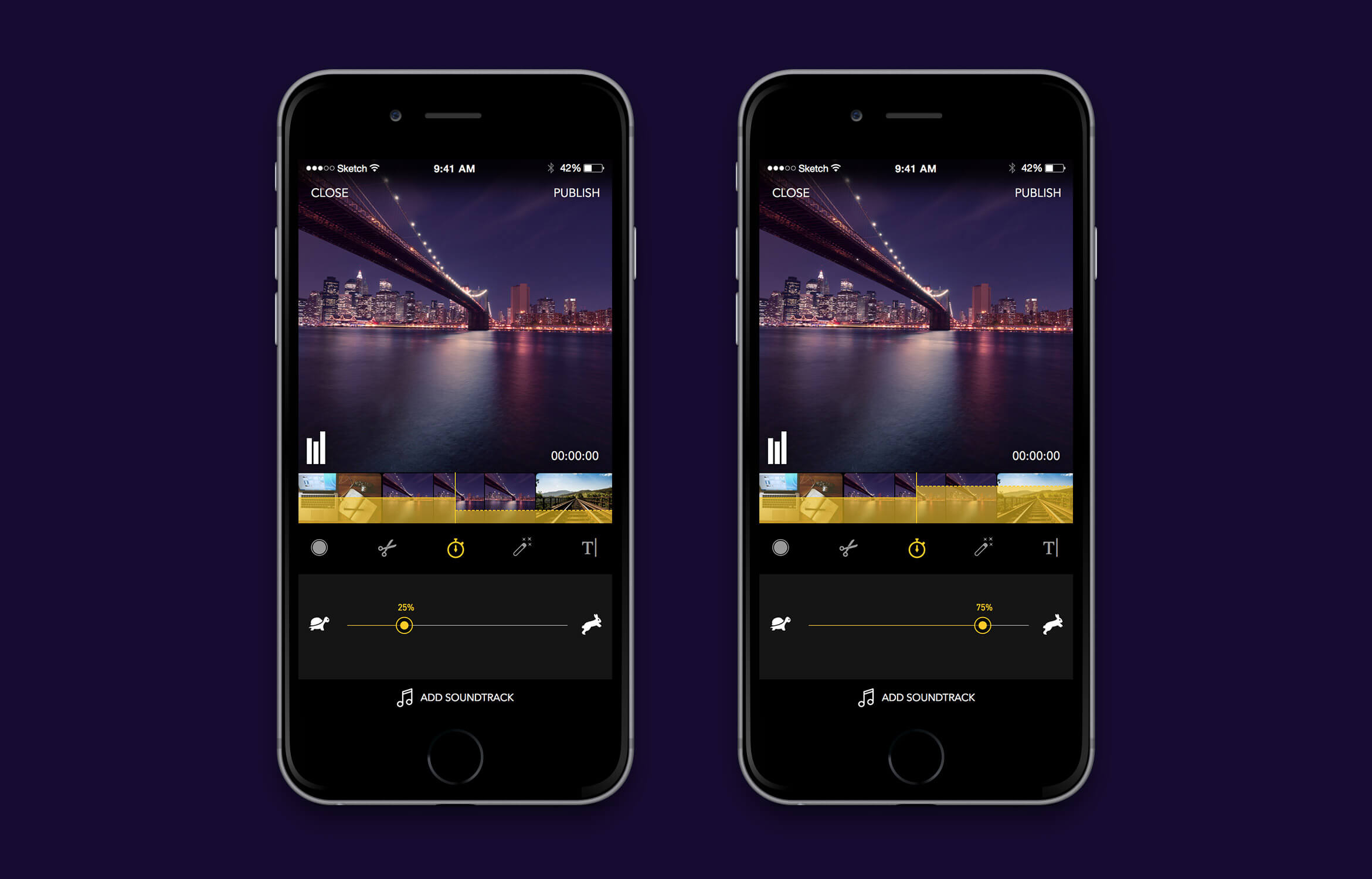
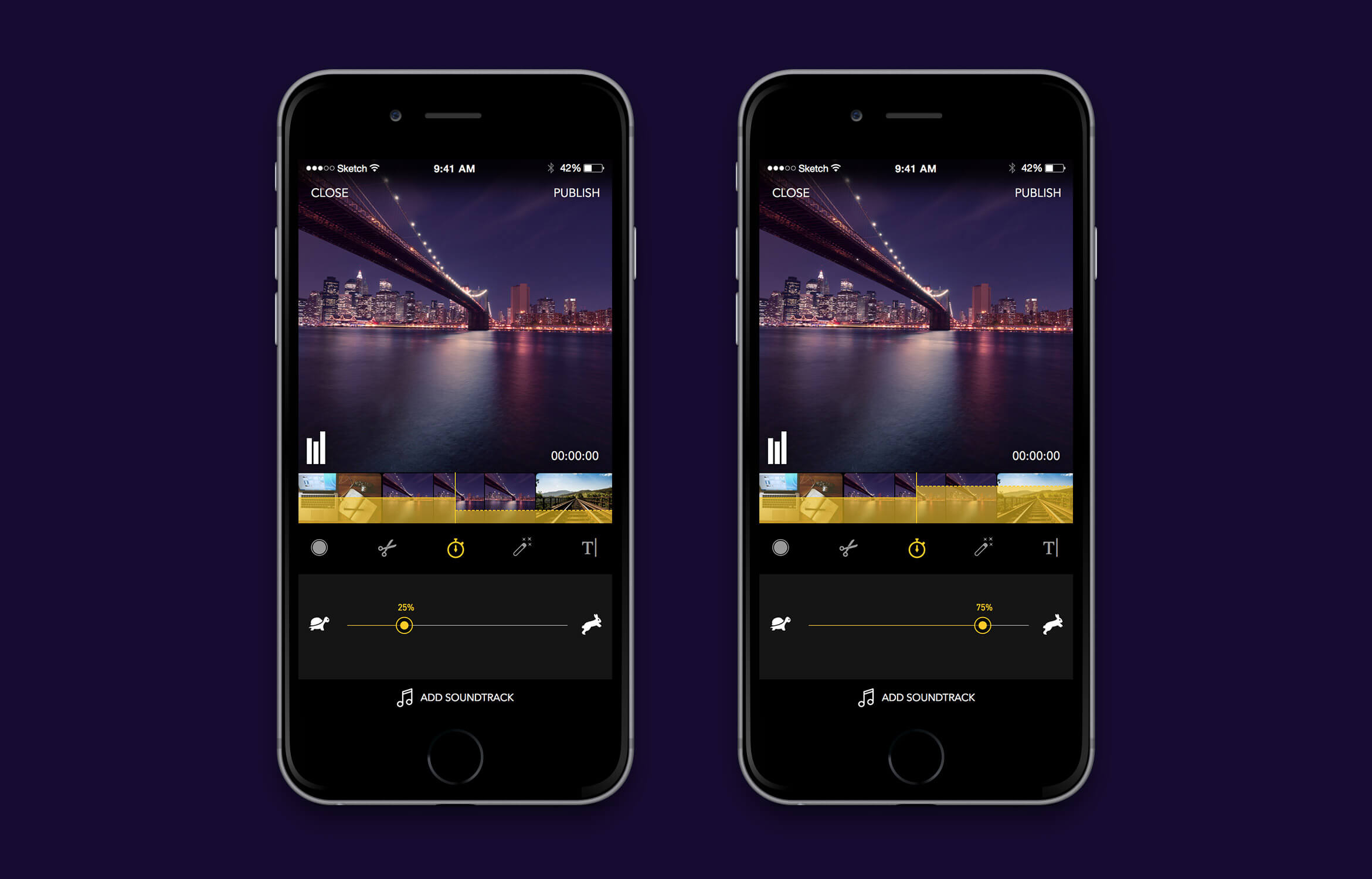
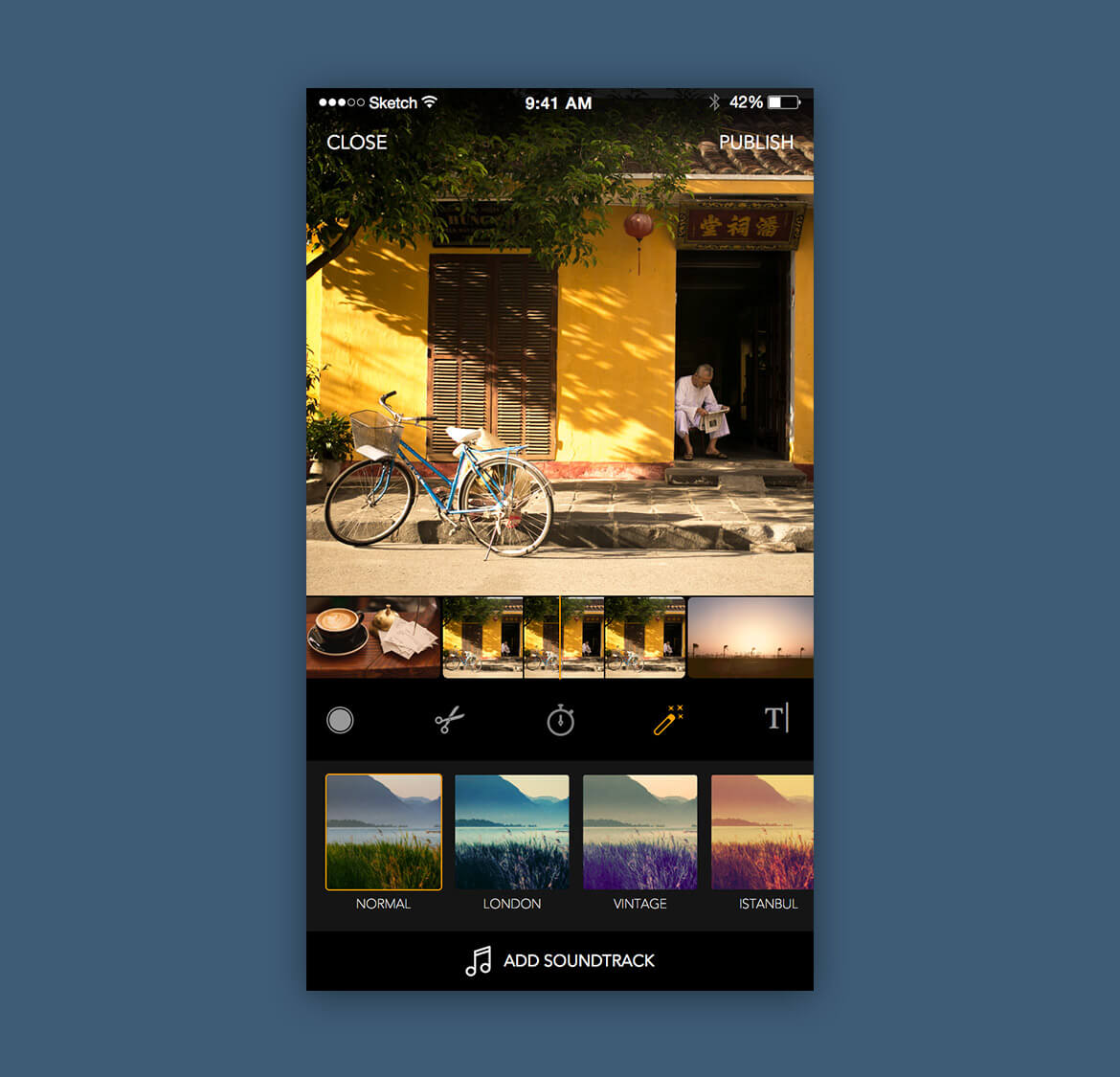
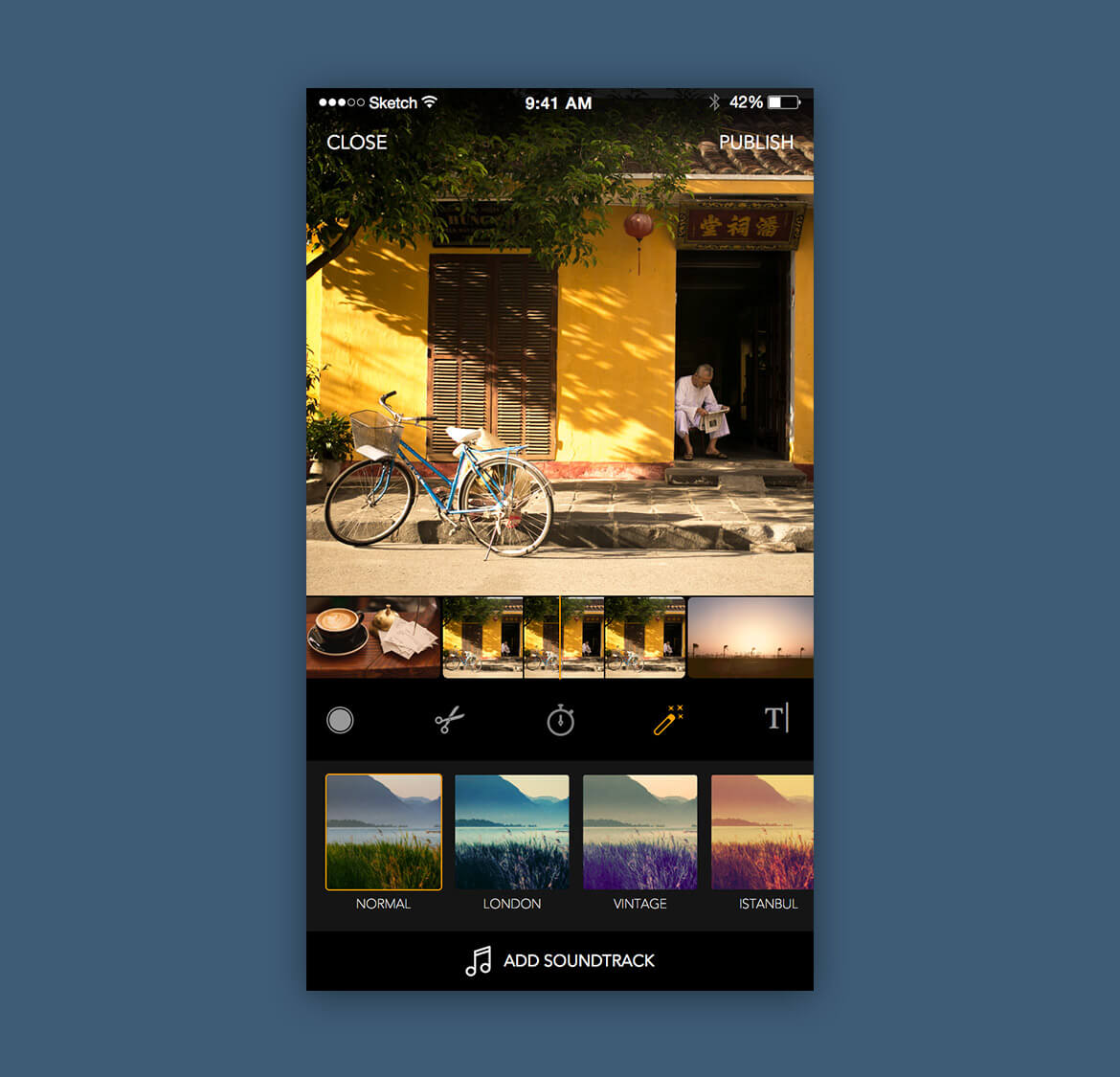
What we came up with was a studio where you can live edit your videos using any of the tools available. The needle in the middle of the timeline always reflects your exact position in the video, and any change you make is applied from that point forward.
The horizontal-scrolling timeline means you can get razor sharp precision, as it can expand to show you every frame in the video, so you can time the slow motion effect to exactly when your friend starts falling or start the next clip precisely when the beat of the music changes.
The combination of editing in real time and the total control of timing any edits you make create a fast, fun experience with added depth for users who want to spend more time on getting their video just right.

Showcase










Have a design challenge you need help with?